画像にカーソルを合わせると画像が変わるというという効果を「ロールオーバー」といいます。
メニューやカートに入れるなどのボタンでもよく使われていますね。
画像のロールオーバーはCSSやJavaScript(jQuery)を使用して実装することができますが、「smoothRollOver.js」というjQueryプラグインを使用すると、比較的カンタンに実装できる上にロールオーバー効果をなめらかにすることが出来るようです。
今回は、jQueryのみのロールオーバー時と「smoothRollOver.js」プラグインを利用したロールオーバー時がどの程度違うかを比較するために、実装方法も合わせて説明したいと思います。
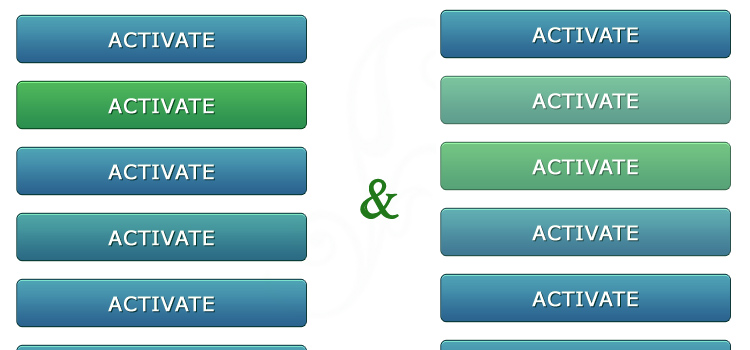
まずはサンプルを作ってみました。
1. jQueryでのロールオーバーサンプル
2.「smoothRollOver.js」を利用したロールオーバーサンプル
好みもあると思いますので、好みやデザインに合わせて使い分けたいですね。
それぞれの設定方法は続きをご覧下さい。
まず、jQueryで画像をロールオーバーさせる方法から説明します。これもいろいろな方法があるとは思いますが、わかりやすいと思われる方法で。
準備として、通常時とマウスオーバーさせた時の画像を2枚用意します。


<head>部分でjQueryを読み込ませて、以下の設定をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript"> $(function(){ $('a img').hover( function(){ $(this).fadeTo(100, 0); // 100の値を変更すると画像切替のスピードが変わります。 }, function(){ $(this).fadeTo(300, 1.0); // 300の値を変更すると画像切替のスピードが変わります。 } ); }); </script> |
画像切替のスピードは、’fast’,’normal’,’slow’でも設定できます。
続いて同じ<head>内にcssを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<style type="text/css"> <!-- a { display: block; width: 291px; height: 50px; background: url(images/button_on.gif) no-repeat 0 0; } a img { border-style:none; } --> </style> |
そして<body>内に
|
1 |
<a href="#"><img src="images/button_off.gif" alt="ボタン" width="291" height="50" /></a> |
と記述すれば完成です。
HTMLのimgタグで通常の画像を配置し、CSSで背景画像にマウスオーバー時の画像を指定しています。そしてQueryを使って徐々に透過する動きを加えています。結果、画像が透過されて少しずつ背景画像が現れるという手法です。
それでは、jQueryプラグイン「smoothRollOver.js」の使用方法を説明します。JPEG・GIF・透過PNGに対応しています。
同じく画像を2枚用意します。ここで、重要なことは画像のファイル名を「画像名_on.png」と「画像名_off.png」としておくこと。
次に必要なjQueryプラグインをダウンロードしてきます。「smoothRollOver.js」と、透過PNGがInternet Explorerでも問題なく動くように「DD_belatedPNG」というライブラリを併用してあります。
「DD_belatedPNG」は、通常版と圧縮版がありますがどちらでも利用可能です。保存したファイルは、「DD_belatedPNG.js」とファイル名を変更しておきましょう。IE7対策用ですので、条件付コメントアウトの中に読み込ませてあります。
<head>部分に
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<meta http-equiv="X-UA-Compatible" content="IE=7" /> <!--[if IE]> <script type="text/javascript" src="js/DD_belatedPNG.js"></script> <![endif]--> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="js/smoothRollOver.js"></script> <style type="text/css"> <!-- a img { border-style:none; } --> </style> |
と記述して、「smoothRollOver.js」を読み込ませます。IEで枠線を出さないためのcssも設定しています。
そして、<body>内に
|
1 |
<a href="#"><img src="images/button_off.png" alt="ボタン" width="291" height="50" /></a> |
と記述するだけです。
マウスオーバーのときの画像の設定がないようですが、自動的に「画像名_on.png」の画像を表示させてくれています。その分記述するコードの量が減りますので、これは便利です。
最後にサンプルのソースを記述しておきます。どうぞご参考まで。
jQueryでのロールオーバーサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQueryでのロールオーバーサンプル │ ぱんにゃっと/H&Y</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript"> $(function(){ $('a img').hover( function(){ $(this).fadeTo(100, 0); }, function(){ $(this).fadeTo(300, 1.0); } ); }); </script> <style type="text/css"> <!-- a { display: block; width: 291px; height: 50px; background: url(images/button_on.gif) no-repeat 0 0; } a img { border-style:none; } --> </style> </head> <body> <p><a href="#"><img src="images/button_off.gif" alt="button" width="291" height="50" /></a></p> <p><a href="#"><img src="images/button_off.gif" alt="button" width="291" height="50" /></a></p> <p><a href="#"><img src="images/button_off.gif" alt="button" width="291" height="50" /></a></p> <p><a href="#"><img src="images/button_off.gif" alt="button" width="291" height="50" /></a></p> <p><a href="#"><img src="images/button_off.gif" alt="button" width="291" height="50" /></a></p> <p><a href="#"><img src="images/button_off.gif" alt="button" width="291" height="50" /></a></p> </body> </html> |
jQueryプラグイン「smoothRollOver.js」を利用したロールオーバーサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQueryプラグイン「smoothRollOver.js」を利用したロールオーバーサンプル │ ぱんにゃっと/H&Y</title> <meta http-equiv="X-UA-Compatible" content="IE=7" /> <!--[if IE]> <script type="text/javascript" src="js/DD_belatedPNG.js"></script> <![endif]--> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="js/smoothRollOver.js"></script> <style type="text/css"> <!-- a img { border-style:none; } --> </style> </head> <body> <p><a href="#"><img src="images/button_off.png" alt="ボタン" width="291" height="50" /></a></p> <p><a href="#"><img src="images/button_off.png" alt="ボタン" width="291" height="50" /></a></p> <p><a href="#"><img src="images/button_off.png" alt="ボタン" width="291" height="50" /></a></p> <p><a href="#"><img src="images/button_off.png" alt="ボタン" width="291" height="50" /></a></p> <p><a href="#"><img src="images/button_off.png" alt="ボタン" width="291" height="50" /></a></p> <p><a href="#"><img src="images/button_off.png" alt="ボタン" width="291" height="50" /></a></p> </body> </html> |














2014/12/21 at 12:46 AM
jQueryのみで制御したほうが綺麗ですね。
背景画像との関係性からレスポンシブには向かないと思いますが、プラグインの動きよりもすっきりしていて使いやすそうです。