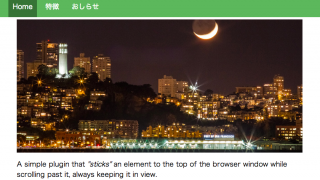
サイドバー風のナビゲーションパーツをスクロールさせても一定の場所に固定してくれるのが、このjQueryプラグイン『stickyMojo』です。動作も軽くスムーズで、違和感がない固定のサイドナビゲーションが実装できるので便利です。
サンプルを作ってみました。
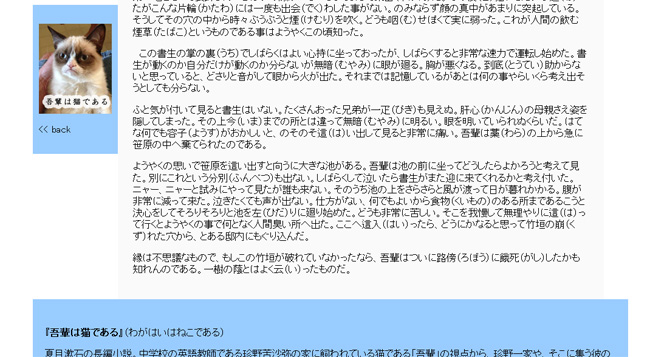
→ 「スクロールしても良い感じにナビゲーションメニューを固定できるjQueryプラグイン『stickyMojo』」サンプル
フッターのコンテンツまでくると、フッターと重ならないように調整してくれますね。このように画面をリサイズしてもメインコンテンツと重ならない、またフッターコンテンツと重ならないように固定できます。
設置の仕方も簡単です。
【使用方法】
まずは、本家の「stickyMojo.js」のサイトからjsファイルをダウンロードします。
<head>の部分にJavascriptを呼び出すコードを記述します。
|
1 2 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/stickyMojo.js"></script> |
続いて<body>部分に基本的なレイアウトを記述しておきます。以下のコードが最低限必要なストラクチャーとなります。id名は任意のものでも構いません
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div id="wrapper"> <div id="sidebar"> <p>サイドバー部</p> </div> <div id="main"> <p>メイン部</p> </div> <div id="footer"> フッター部 </div> </div> |
次にCSSを準備しましょう。ちょっとした決まり事があるようです。
- どのようなid名でも好きなように使用できますが、全体的な構造は、ラッパーのdiv要素の内部にサイドバーの要素とメインコンテンツの要素を作る必要があります。
- ラッパー部分の要素は、幅を指定する必要があります。
- サイドバーは、左右どちらにフロートされている必要があります。
- サイドバーは、マージントップとマージンボトムの値を設定する必要があります。
ここでは、本家で紹介されているCSSをそのまま使用してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
body { margin:0; padding:0; } #main { width:750px; height: 750px; /*can be anything, just should make sure it is taller than the sidebar*/ padding: 25px; float: left; background-color: #fafafa; } #sidebar { width: 120px; background-color: #ccc; min-height: 200px; margin: 10px 0 15px 0; /*controls the cutoff of the top and bottom limitations*/ padding: 15px 10px; float: left; /* float right for a right aligned sidebar */ } #footer { width: 940px; clear:both; background-color: #ccc; height: 500px; margin-top: 100px; } #wrapper { width: 940px; /* MUST HAVE WIDTH SET, should be the sidebar width + main width */ margin-left: auto; margin-right: auto; } |
最後に</body>の直前にJavascriptの設定をします。
|
1 2 3 4 5 |
<script> $(document).ready(function(){ $('#sidebar').stickyMojo({footerID: '#footer', contentID: '#main'}); }); </script> |
たったこれだけで、サイドバーのパーツを固定することができます。
サンプルのソースを記述しておきます。どうごご参考まで。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>スクロールしても良い感じにナビゲーションメニューを固定できるjQueryプラグイン『stickyMojo』</title> <link rel="shortcut icon" href="http://pannyatto.firebird.jp/logo-favi.png"> <link rel='stylesheet' href='css/style.css' type='text/css' media='all'> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/stickyMojo.js"></script> </head> <body> <div id="wrapper"> <div id="sidebar"> <p><img src="image/angry-cat.jpg" width="120" height="148" alt="" /></p> <p><< back</p> </div> <div id="main"> <p>吾輩(わがはい)は猫である。名前はまだ無い。</p> <p>どこで生れたかとんと見当(けんとう)がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪(どうあく)な種族であったそうだ。</p> <p>この書生というのは時々我々を捕(つかま)えて煮(に)て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。</p> <p>ただ彼の掌(てのひら)に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始(みはじめ)であろう。</p> <p>この時妙なものだと思った感じが今でも残っている。</p> <p>第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶(やかん)だ。その後(ご)猫にもだいぶ逢(あ)ったがこんな片輪(かたわ)には一度も出会(でく)わした事がない。のみならず顔の真中があまりに突起している。そうしてその穴の中から時々ぷうぷうと煙(けむり)を吹く。どうも咽(む)せぽくて実に弱った。これが人間の飲む煙草(たばこ)というものである事はようやくこの頃知った。</p> <p> この書生の掌の裏(うち)でしばらくはよい心持に坐っておったが、しばらくすると非常な速力で運転し始めた。書生が動くのか自分だけが動くのか分らないが無暗(むやみ)に眼が廻る。胸が悪くなる。到底(とうてい)助からないと思っていると、どさりと音がして眼から火が出た。それまでは記憶しているがあとは何の事やらいくら考え出そうとしても分らない。</p> <p> ふと気が付いて見ると書生はいない。たくさんおった兄弟が一疋(ぴき)も見えぬ。肝心(かんじん)の母親さえ姿を隠してしまった。その上今(いま)までの所とは違って無暗(むやみ)に明るい。眼を明いていられぬくらいだ。はてな何でも容子(ようす)がおかしいと、のそのそ這(は)い出して見ると非常に痛い。吾輩は藁(わら)の上から急に笹原の中へ棄てられたのである。</p> <p> ようやくの思いで笹原を這い出すと向うに大きな池がある。吾輩は池の前に坐ってどうしたらよかろうと考えて見た。別にこれという分別(ふんべつ)も出ない。しばらくして泣いたら書生がまた迎に来てくれるかと考え付いた。ニャー、ニャーと試みにやって見たが誰も来ない。そのうち池の上をさらさらと風が渡って日が暮れかかる。腹が非常に減って来た。泣きたくても声が出ない。仕方がない、何でもよいから食物(くいもの)のある所まであるこうと決心をしてそろりそろりと池を左(ひだ)りに廻り始めた。どうも非常に苦しい。そこを我慢して無理やりに這(は)って行くとようやくの事で何となく人間臭い所へ出た。ここへ這入(はい)ったら、どうにかなると思って竹垣の崩(くず)れた穴から、とある邸内にもぐり込んだ。</p> <p>縁は不思議なもので、もしこの竹垣が破れていなかったなら、吾輩はついに路傍(ろぼう)に餓死(がし)したかも知れんのである。一樹の蔭とはよく云(い)ったものだ。 </p> </div> <div id="footer"> <p>『<strong>吾輩は猫である</strong>』(わがはいはねこである)</p> <p>夏目漱石の長編小説。中学校の英語教師である珍野苦沙弥の家に飼われている猫である「吾輩」の視点から、珍野一家や、そこに集う彼の友人や門下の書生たち、「太平の逸民」(第二話、第三話)の人間模様を風刺的・戯作的に描いた、漱石の処女小説である。「吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。」という書き出しは有名。1905年1月、『ホトトギス』に発表され、好評を博したため翌年8月まで継続した。(参考:Wikipedia)</p> </div> </div> <script> $(document).ready(function(){ $('#sidebar').stickyMojo({footerID: '#footer', contentID: '#main'}); }); </script> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
/* CSS Document */ body { margin:0; padding:0; } #main { width:750px; height: 750px; /*can be anything, just should make sure it is taller than the sidebar*/ padding: 25px; float: left; background-color: #fafafa; } #sidebar { width: 120px; background-color: #9CF; min-height: 200px; margin: 10px 0 15px 0; /*controls the cutoff of the top and bottom limitations*/ padding: 15px 10px; float: left; /* float right for a right aligned sidebar */ } #footer { width: 940px; clear:both; background-color: #9CF; height: 500px; margin-top: 100px; padding: 30px 20px; } #wrapper { width: 940px; /* MUST HAVE WIDTH SET, should be the sidebar width + main width */ margin-left: auto; margin-right: auto; } |














コメントを残す