今回は、デスクトップでもタブレットでもスマホにでも使えるイメージスライダー『Portfoliojs』を紹介します。
このjQueryギャラリープラグイン『Portfoliojs』の特徴は、スマホやタブレット上で指でスワイプして次の画像にスライドできる点。もちろんマウスでもキーボードでもスライドすることができます。
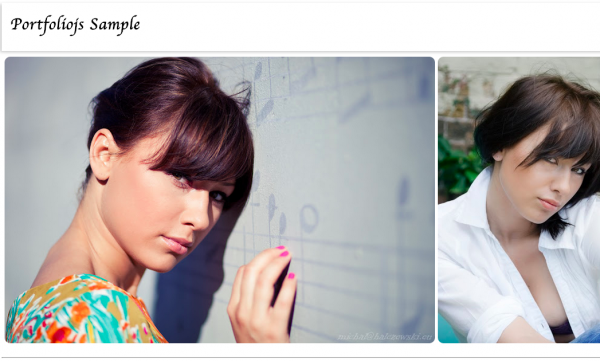
サンプルを作ってみました。見て頂いたほうが分かりやすいと思います。
レスポンシブデザインにぴったりな横スクロールスライダー『Portfoliojs』サンプル
スマホでみてみると、Facebookのタイムライン上でアルバム画像をみた感じに似てますね。狭い画面を有効に活用できるのでとても便利です。
【使用方法】
まずはこちらのサイトからZIPファイルを一式ダウンロードして解凍します。
<head>部分で最新の jQuery と Portfoliojsを設定します。
|
1 2 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script> <script src="js/portfolio.pack.min.js" type="text/javascript"></script> |
つぎに任意のIDをつけてPortfoliojsを読み込ませます。
|
1 2 3 4 5 6 7 8 |
<script> $(document).ready(function() { var p = $("#ID名").portfolio({ logger: true}); p.init(); }); </script> |
<body>部分にギャラリーを設定して完了です。
|
1 2 3 4 5 6 |
<div id="ID名"> <img data-src="画像へのパス1" /> <img data-src="画像へのパス2" /> <img data-src="画像へのパス3" /> <img data-src="・・・繰り返し" /> </div> |
これだけです!簡単ですね!
【オプション】
デフォルトでも構いませんが、お好みでオプションを設定してもOK。次のようなオプションがあります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
p = $('#gallery').portfolio({ enableKeyboardNavigation: true, // キーボードでスライド可能 (default: true) loop: false, // (default: false) 繰り返させるかどうか easingMethod: 'easeOutQuint', // jQuery Easing Plugin の設定(参考: http://gsgd.co.uk/sandbox/jquery/easing/) height: '500px', // ギャラリーの高さ width: '100%', // ギャラリーの幅 lightbox: false, // メインとなる画像意外を隠すかどうか showArrows: true, // 矢印ボタンを表示させるかどうか spinnerColor: '#000', // ローダーの色 offsetLeft: -4, // 画像と画像のすきま opacityLightbox: '0.2' // Lightboxがtrueになっているときの透過ぐあい }); |
設定も簡単、サイズも軽いのでどんなサイトにもよく合うjQueryギャラリープラグインではないでしょうか。














コメントを残す