Animated Responsive Image Grid
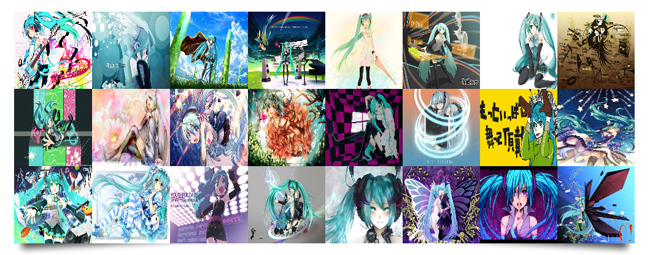
画像をタイル上に並べて、一枚ずつの画像を色々なアニメーション効果で切り替えて見せることができるのが「Animated Responsive Image Grid」です。
レスポンシブ対応になっていて、様々なデバイスのディスプレイに合わせて表示されます。
サンプルを見て頂くとわかりやすいと思います。
→ タイル上に並べて、画像を切り替えるグリッドタイプ画像ギャラリー「Animated Responsive Image Grid」サンプルその1
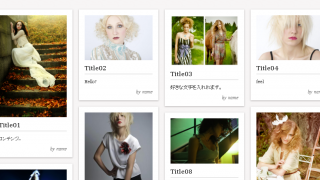
→ タイル上に並べて、画像を切り替えるグリッドタイプ画像ギャラリー「Animated Responsive Image Grid」サンプルその2
オプションを変更することで、多彩なエフェクト効果が可能になっています。
【使用方法】
まずはこちらのAnimated Responsive Image Gridのサイトからソースを一式ダウンロードします。
head部分にcssを記述します。
|
1 2 3 4 5 6 7 8 |
<link rel="stylesheet" type="text/css" href="css/style.css" /> <script type="text/javascript" src="js/modernizr.custom.26633.js"></script> <noscript> <link rel="stylesheet" type="text/css" href="css/fallback.css" /> </noscript> <!--[if lt IE 9]> <link rel="stylesheet" type="text/css" href="css/fallback.css" /> <![endif]--> |
次にbody部分の最後にJavaScriptを記述して、準備完了です。
|
1 2 3 4 5 6 7 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.gridrotator.js"></script> <script type="text/javascript"> $(function() { $( '#ri-grid' ).gridrotator(); }); </script> |
ギャラリーを表示させたいところに次のように記述して完成です。
|
1 2 3 4 5 6 7 |
<div id="ri-grid" class="ri-grid ri-grid-size-1 ri-shadow"> <ul> <li><a href="#"><img src="images/medium/1.jpg" alt="Whatever works"/></a></li> <li><a href="#"><img src="images/medium/2.jpg" alt="Anything else"/></a></li> <!-- ... --> // 以下画像の数だけ繰り返します。 </ul> </div> |
オプションを設定することで、さらに色々な表現をすることができます。ざっと説明します。
// たての画像数
rows : 4,
// 横の画像数
columns : 10,
// 次のように設定するとウィンドウズサイズに合わせて縦横の画像数を設定出来ます。
w1024 : {
rows : 3,
columns : 8
},
w768 : {
rows : 3,
columns : 7
},
w480 : {
rows : 3,
columns : 5
},
w320 : {
rows : 2,
columns : 4
},
w240 : {
rows : 2,
columns : 3
},
// 同時に何枚の画像を切り替えるかの設定ができます。
// random || [some number]
// note: 数字で設定するときは、maxStep(最大数)より大きな数は設定しない。
step : ‘random’,
maxStep : 3,
// 画像をクリックできないようにする
preventClick : true,
// アニメーション(画像切替時のエフェクト)タイプを設定出来ます。
// showHide || fadeInOut || slideLeft ||
// slideRight || slideTop || slideBottom ||
// rotateLeft || rotateRight || rotateTop ||
// rotateBottom || scale || rotate3d ||
// rotateLeftScale || rotateRightScale ||
// rotateTopScale || rotateBottomScale || random
animType : ‘random’,
// アニメーションスピード
animSpeed : 500,
// animation easings
animEasingOut : ‘linear’,
animEasingIn : ‘linear’,
// 3秒毎に切り替える設定方法。
// note: パフォーマンスの問題のために 300 ms以内で設定すること
interval : 3000,
// slideshow: falseに設定するとスライドが始まりません。
// これはonhover をtrueにするときに使用して下さい。
slideshow : true,
// onhover: 画像にマウスオーバーするときに画像を切り替える。
onhover : false,
// 変えるべきではない要素
nochange : []
オプションやスタイルを変更して、例えば本家のデモのようにフルスクリーンいっぱいに画像を並べて背景にすることもできます。
Demo 3: Random animations / 100% container width / max. 2 images switch at a time / 2s between switching
色々な使い方ができると思いますので、シーンに合わせて導入してみてはいかがでしょうか。
最後にサンプルのソースを書いておきます。どうぞご参考まで。
サンプルその1
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
<!DOCTYPE html> <html lang="en" class="no-js"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Animated Responsive Image Grid</title> <link rel="shortcut icon" href="http://pannyatto.firebird.jp/logo-favi.png"> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/style.css" /> <script type="text/javascript" src="js/modernizr.custom.26633.js"></script> <noscript> <link rel="stylesheet" type="text/css" href="css/fallback.css" /> </noscript> <!--[if lt IE 9]> <link rel="stylesheet" type="text/css" href="css/fallback.css" /> <![endif]--> </head> <body> <div class="container"> <h1>「Animated Responsive Image Grid」サンプルその1</h1> <section class="main"> <div id="ri-grid" class="ri-grid ri-grid-size-1 ri-shadow"> <img class="ri-loading-image" src="images/loading.gif"/> <ul> <li><a href="#"><img src="images/medium/1.jpg"/></a></li> <li><a href="#"><img src="images/medium/2.jpg"/></a></li> <li><a href="#"><img src="images/medium/3.jpg"/></a></li> <li><a href="#"><img src="images/medium/4.jpg"/></a></li> <li><a href="#"><img src="images/medium/5.jpg"/></a></li> <li><a href="#"><img src="images/medium/6.jpg"/></a></li> <li><a href="#"><img src="images/medium/7.jpg"/></a></li> <li><a href="#"><img src="images/medium/8.jpg"/></a></li> <li><a href="#"><img src="images/medium/9.jpg"/></a></li> <li><a href="#"><img src="images/medium/10.jpg"/></a></li> <li><a href="#"><img src="images/medium/11.jpg"/></a></li> <li><a href="#"><img src="images/medium/12.jpg"/></a></li> <li><a href="#"><img src="images/medium/13.jpg"/></a></li> <li><a href="#"><img src="images/medium/14.jpg"/></a></li> <li><a href="#"><img src="images/medium/15.jpg"/></a></li> <li><a href="#"><img src="images/medium/16.jpg"/></a></li> <li><a href="#"><img src="images/medium/17.jpg"/></a></li> <li><a href="#"><img src="images/medium/18.jpg"/></a></li> <li><a href="#"><img src="images/medium/19.jpg"/></a></li> <li><a href="#"><img src="images/medium/20.jpg"/></a></li> <li><a href="#"><img src="images/medium/21.jpg"/></a></li> <li><a href="#"><img src="images/medium/22.jpg"/></a></li> <li><a href="#"><img src="images/medium/23.jpg"/></a></li> <li><a href="#"><img src="images/medium/24.jpg"/></a></li> <li><a href="#"><img src="images/medium/25.jpg"/></a></li> <li><a href="#"><img src="images/medium/26.jpg"/></a></li> <li><a href="#"><img src="images/medium/27.jpg"/></a></li> <li><a href="#"><img src="images/medium/28.jpg"/></a></li> <li><a href="#"><img src="images/medium/29.jpg"/></a></li> <li><a href="#"><img src="images/medium/30.jpg"/></a></li> <li><a href="#"><img src="images/medium/31.jpg"/></a></li> <li><a href="#"><img src="images/medium/32.jpg"/></a></li> <li><a href="#"><img src="images/medium/33.jpg"/></a></li> <li><a href="#"><img src="images/medium/34.jpg"/></a></li> <li><a href="#"><img src="images/medium/35.jpg"/></a></li> <li><a href="#"><img src="images/medium/36.jpg"/></a></li> <li><a href="#"><img src="images/medium/37.jpg"/></a></li> <li><a href="#"><img src="images/medium/38.jpg"/></a></li> <li><a href="#"><img src="images/medium/39.jpg"/></a></li> <li><a href="#"><img src="images/medium/40.jpg"/></a></li> <li><a href="#"><img src="images/medium/41.jpg"/></a></li> <li><a href="#"><img src="images/medium/42.jpg"/></a></li> <li><a href="#"><img src="images/medium/43.jpg"/></a></li> <li><a href="#"><img src="images/medium/44.jpg"/></a></li> <li><a href="#"><img src="images/medium/45.jpg"/></a></li> <li><a href="#"><img src="images/medium/46.jpg"/></a></li> <li><a href="#"><img src="images/medium/47.jpg"/></a></li> <li><a href="#"><img src="images/medium/48.jpg"/></a></li> <li><a href="#"><img src="images/medium/49.jpg"/></a></li> <li><a href="#"><img src="images/medium/50.jpg"/></a></li> <li><a href="#"><img src="images/medium/51.jpg"/></a></li> <li><a href="#"><img src="images/medium/52.jpg"/></a></li> <li><a href="#"><img src="images/medium/53.jpg"/></a></li> <li><a href="#"><img src="images/medium/54.jpg"/></a></li> </ul> </div> <p class="codrops-info">画像:「<a href="http://matome.naver.jp/odai/2134072393120416701" target="_blank">初音ミクの可愛い壁紙とイラスト画像を全力で集めていく</a>」より 参考:NAVERまとめ</p> </section> </div> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.gridrotator.js"></script> <script type="text/javascript"> $(function() { $( '#ri-grid' ).gridrotator(); }); </script> </body> </html> |
サンプルその2
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
<!DOCTYPE html> <html lang="en" class="no-js"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>「Animated Responsive Image Grid」サンプルその2 │ ぱんにゃっと/H&Yチュートリアル</title> <link rel="shortcut icon" href="http://pannyatto.firebird.jp/logo-favi.png"> <link rel="stylesheet" type="text/css" href="css/style.css" /> <script type="text/javascript" src="js/modernizr.custom.26633.js"></script> <noscript> <link rel="stylesheet" type="text/css" href="css/fallback.css" /> </noscript> <!--[if lt IE 9]> <link rel="stylesheet" type="text/css" href="css/fallback.css" /> <![endif]--> </head> <body> <div class="container"> <h1>「Animated Responsive Image Grid」サンプルその2</h1> <section class="main"> <div id="ri-grid" class="ri-grid ri-grid-size-1 ri-shadow"> <img class="ri-loading-image" src="images/loading.gif"/> <ul> <li><a href="#"><img src="images/medium/1.jpg"/></a></li> <li><a href="#"><img src="images/medium/2.jpg"/></a></li> <li><a href="#"><img src="images/medium/3.jpg"/></a></li> <li><a href="#"><img src="images/medium/4.jpg"/></a></li> <li><a href="#"><img src="images/medium/5.jpg"/></a></li> <li><a href="#"><img src="images/medium/6.jpg"/></a></li> <li><a href="#"><img src="images/medium/7.jpg"/></a></li> <li><a href="#"><img src="images/medium/8.jpg"/></a></li> <li><a href="#"><img src="images/medium/9.jpg"/></a></li> <li><a href="#"><img src="images/medium/10.jpg"/></a></li> <li><a href="#"><img src="images/medium/11.jpg"/></a></li> <li><a href="#"><img src="images/medium/12.jpg"/></a></li> <li><a href="#"><img src="images/medium/13.jpg"/></a></li> <li><a href="#"><img src="images/medium/14.jpg"/></a></li> <li><a href="#"><img src="images/medium/15.jpg"/></a></li> <li><a href="#"><img src="images/medium/16.jpg"/></a></li> <li><a href="#"><img src="images/medium/17.jpg"/></a></li> <li><a href="#"><img src="images/medium/18.jpg"/></a></li> <li><a href="#"><img src="images/medium/19.jpg"/></a></li> <li><a href="#"><img src="images/medium/20.jpg"/></a></li> <li><a href="#"><img src="images/medium/21.jpg"/></a></li> <li><a href="#"><img src="images/medium/22.jpg"/></a></li> <li><a href="#"><img src="images/medium/23.jpg"/></a></li> <li><a href="#"><img src="images/medium/24.jpg"/></a></li> <li><a href="#"><img src="images/medium/25.jpg"/></a></li> <li><a href="#"><img src="images/medium/26.jpg"/></a></li> <li><a href="#"><img src="images/medium/27.jpg"/></a></li> <li><a href="#"><img src="images/medium/28.jpg"/></a></li> <li><a href="#"><img src="images/medium/29.jpg"/></a></li> <li><a href="#"><img src="images/medium/30.jpg"/></a></li> <li><a href="#"><img src="images/medium/31.jpg"/></a></li> <li><a href="#"><img src="images/medium/32.jpg"/></a></li> <li><a href="#"><img src="images/medium/33.jpg"/></a></li> <li><a href="#"><img src="images/medium/34.jpg"/></a></li> <li><a href="#"><img src="images/medium/35.jpg"/></a></li> <li><a href="#"><img src="images/medium/36.jpg"/></a></li> <li><a href="#"><img src="images/medium/37.jpg"/></a></li> <li><a href="#"><img src="images/medium/38.jpg"/></a></li> <li><a href="#"><img src="images/medium/39.jpg"/></a></li> <li><a href="#"><img src="images/medium/40.jpg"/></a></li> <li><a href="#"><img src="images/medium/41.jpg"/></a></li> <li><a href="#"><img src="images/medium/42.jpg"/></a></li> <li><a href="#"><img src="images/medium/43.jpg"/></a></li> <li><a href="#"><img src="images/medium/44.jpg"/></a></li> <li><a href="#"><img src="images/medium/45.jpg"/></a></li> <li><a href="#"><img src="images/medium/46.jpg"/></a></li> <li><a href="#"><img src="images/medium/47.jpg"/></a></li> <li><a href="#"><img src="images/medium/48.jpg"/></a></li> <li><a href="#"><img src="images/medium/49.jpg"/></a></li> <li><a href="#"><img src="images/medium/50.jpg"/></a></li> <li><a href="#"><img src="images/medium/51.jpg"/></a></li> <li><a href="#"><img src="images/medium/52.jpg"/></a></li> <li><a href="#"><img src="images/medium/53.jpg"/></a></li> <li><a href="#"><img src="images/medium/54.jpg"/></a></li> </ul> </div> <p align="center">画像:「<a href="http://matome.naver.jp/odai/2134072393120416701" target="_blank">初音ミクの可愛い壁紙とイラスト画像を全力で集めていく</a>」より 参考:NAVERまとめ</p> </section> </div> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.gridrotator.js"></script> <script type="text/javascript"> $(function() { $( '#ri-grid' ).gridrotator( { animSpeed : 300, animType : 'rotateBottom', w320 : { rows : 3, columns : 4 }, w240 : { rows : 3, columns : 3 }, slideshow : false, onhover : true } ); }); </script> </body> </html> |














0 Comments
1 Pingback