「floating.js」は画像や絵文字、テキストなどの要素をページ上にフロートさせることができるjQueryプラグインです。
サンプルを見ていただいた方がわかりやすいと思います。
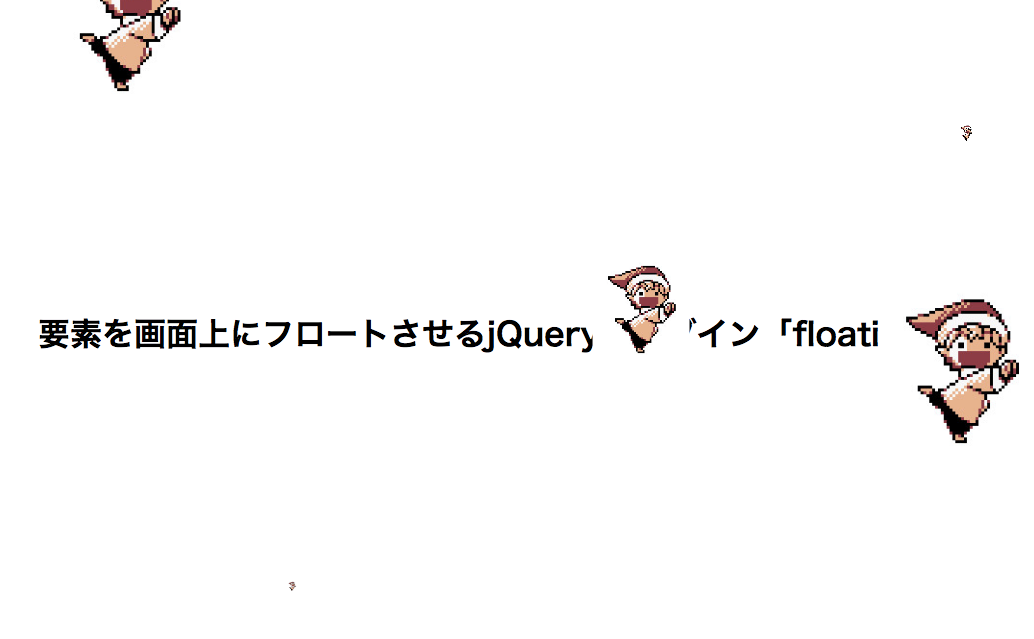
→ 要素を画面上にフロートさせるjQueryプラグイン「floating.js」サンプル
どういう場面で使おうか迷ってしまいそうですが、アイデア次第では面白いサイトが作れそうです。
使用方法
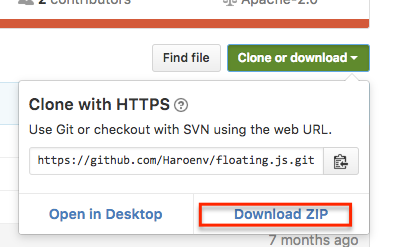
まずはこちらのサイトから一式ダウンロードしてきまましょう。

たくさんファイルがありますが、実際に使用するのはfloating.jsファイルです。
</body>の直前でfloating.jsを読み込ませて、設定します。
|
1 2 3 4 5 6 7 8 |
<script src="floating.js"></script> <script> floating({ content: "フロートさせたい要素", number: 3, duration: 5 }); </script> |
フロートさせる要素の動きはオプションで変更できます。
number ・・・ アイテムの数
duration ・・・ 上に到達するまでの秒数(小さいほどスピードがはやい)
repeat ・・・ 何回リピートさせるかを設定(設定しなければ無限ループ)
direction ・・・ アニメーションのパターン( animation-direction参照 ↓↓)
normal
順方向のアニメーションのみを毎回実行します。言い換えるとアニメーションのサイクルごとに、初期状態にリセットされてからアニメーションが再び始まります。これはデフォルトのアニメーション順の設定です。
alternate
逆方向のアニメーションも毎回実行します。逆方向のアニメーションを行うときは、初期状態に戻るようなアニメーションになります。また、timing-functions の値も逆になります。例えば ease-in のアニメーションは、逆方向のアニメーションでは ease-out のアニメーションに置き換えられます。
reverse
アニメーションを毎回逆方向に実行します。アニメーションのサイクルごとに、最終状態にリセットされてからからアニメーションが再び始まります。
alternate-reverse
初回のアニメーションは逆方向に実行し、次は順方向に実行します。これを交互に繰り返します。
sizes ・・・ 要素のサイズ
最後にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<!DOCTYPE html> <html lang="ja"> <head> <title>Floating.jsサンプル</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no" /> <style> html,body { margin: 0; height: 100%; } * { box-sizing: border-box; } .full { padding: 1em; width: 100%; height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: center; } </style> </head> <body> <div class="full"> <h1>要素を画面上にフロートさせるjQueryプラグイン「floating.js」</h1> </div> <script src="floating.js"></script> <script> floating({ content: '<img src="a.jpeg">', number: 1, duration: 15, direction: 'reverse', size: 6 }); floating({ content: "テキストもおっけ", number: 3, duration: 5 }); floating({ content: '<img src="b.jpeg">', number: 5, duration: 6, size: [0.1,10] }); </script> </body> </html> |














コメントを残す