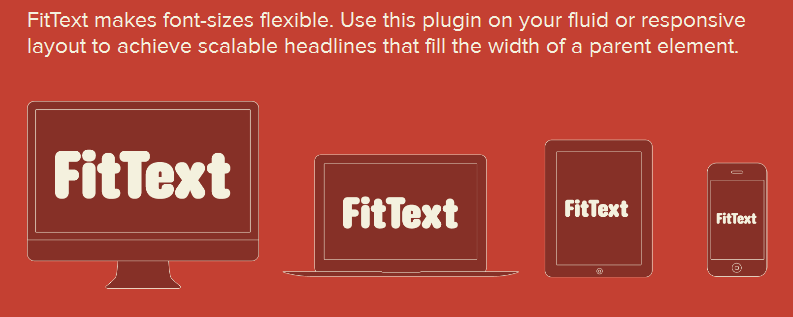
ブラウザのウィンドウズサイズ、またはiPhoneなどデバイスの画面の大きさに合わせてテキストの大きさを自動で調整してくれるのがこのjQuery「FitText」です。
ウィンドウズサイズにあわせて、文字が大きくなったり小さくなったりします。
サイトのタイトル表示に使えそうな機能です。
サンプルはこちらからどうぞ
→ ウィンドウサイズに合わせて文字の大きさを変更するjQuery「FitText」サンプル
また、こちらのサイトではうまく「FitText」を使用されています。このように主にタイトルに使う機会が多そうですね。→ Trent Walton’s blog (http://trentwalton.com)
「FitText」の使用方法は続きをどうぞ。
まずは、githubからZIPファイルを一式ダウンロードします。
以下のコードを</body>の直前に記入します。
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js”></script>
<script src=”jquery.fittext.js”></script>
<script>
$(“#fittext”).fitText(); //対応させる部分の#id名
</script>
※ #fittextの部分は適応させたい要素名を付けます。
そして<body>部分に
<div id=”fittext”>任意の文字</div>
を記入すれば完成です。
また「FitText」ではオプションで様々な設定をすることもできます。
・テキストサイズを制限する。一定値以上大きくしたり小さくしたりさせない。
minFontSizeにテキストサイズの最小値、 maxFontSizeに最大値を設定します。
$(“#fittext”).fitText(1.2, { minFontSize: ’20px’, maxFontSize: ’40px’ })
・テキストのサイズを調整する。デフォルトでは「1」。ウィンドウズの幅の1/10で設定されています。
$(“#fittext”).fitText(1.2); // テキストサイズが小さくなります。
$(“#fittext”).fitText(0.8); // テキストサイズが大きくなります。
以下のソースは参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>ウィンドウサイズに合わせて文字の大きさを調整するjQuery「FitText」サンプル</title> <style type="text/css"> <!-- .container { width: 84%; margin:0 auto; max-width:1140px; font-family: "Times New Roman", Times, serif } --> </style> </head> <body> <h1>FitText サンプル</h1> ウィンドウのサイズによってテキストサイズを調整します。 <div class="container"> <div id="fittext1">Love and Peace!!</div> <div id="fittext2">Love and Peace!!</div> <div id="fittext3">Love and Peace!!</div> </div> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="jquery.fittext.js"></script> <script> $("#fittext1").fitText(); $("#fittext2").fitText(0.9); $("#fittext3").fitText(1.1, { minFontSize: '30px', maxFontSize: '85px' }); </script> </body> </html> |














コメントを残す