Old School Cassette Player with HTML5 Audio | Codrops
最近ではすっかり見なくなったカセットテープ。CDが登場する以前は音楽を聴くにはカセットテープが主流でしたが、それも20年以上も昔の話。もしかすると今の若い人はカセットテープの存在すら知らないのかもしれません。
そんなビンテージ的な存在の音楽プレイヤーと、HTML5を使用した現代の音楽プレイヤーを融合させたとも言える「Old School Cassette Player with HTML5 Audio 」を今回はご紹介します。
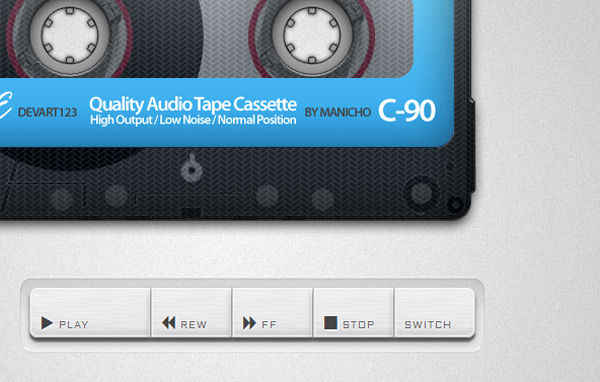
カセットテープをリアルに再現してあり、ボタンを押した時や先送り/巻戻しの時の音もかつて懐かしさが蘇ってくるほど忠実です。
配布されているソースを使用してサンプルを作ってみました。
→ 懐かしいカセットテープ型のミュージックプレーヤー「Old School Cassette Player with HTML5 Audio 」サンプル
いかがでしたか?カセットテープで音楽を聴いていた世代には懐かしく、デジタルプレーヤーに慣れている世代には逆に斬新に感じられるのかもしれませんね。
この「Old School Cassette Player with HTML5 Audio 」のソースを利用して、曲を変更したりカセットテープの画像を加工したりと自分なりにアレンジする方法をご紹介します。
【アレンジ方法】
『Old School Cassette Player with HTML5 Audio | Codrops』のサイトからソースをダウンロードして解凍します。すると、本家のDEMOで使われているソースが一式揃います。
1.カセットテープの画像をアレンジしてみよう。
まずは、カセットテープの画像をアレンジしてみましょう。ここで使用されている綺麗なカセットテープの素材画像はPSDファイル形式で配布されていますので、Photoshopなどを利用して加工することができます。
カセットテープの画像ダウンロードはこちらから(右上のあたりにあるDownload File): Cassette – PSD File by Mauricio Estrella
ダウンロードしたPSDファイルを開くと、たくさんレイヤーがありますのでcassetteというグループ以外は隠して作業するとやりやすいかと思います。
それでは「Old School Cassette Player with HTML5 Audio 」のソースを解凍したフォルダのなかを見てみます。中に「images」というフォルダがあります。
※ カセットテープの画像を加工するときの注意点:
そのimagesフォルダにあるcs_front.pngを開いてサイズと位置を合わせましょう。Photoshopのレイヤー機能を利用してオリジナルの画像に重ねるようにすると良いでしょう。
カセットテープの画像が加工できたら、imagesフォルダにある画像ファイル(cs_front.png)に上書き保存します。
続いて、使用する曲を変更します。
2.曲を変更してみよう。
HTML5 Audioはブラウザーによって対応する再生フォーマットがバラバラなので、現状ではSafari、Firefox、Opera、Google Chromeのすべてに対応しているフォーマットはありません。
そこで、1曲あたりmp3形式とogg形式の両方を用意します。
mp3形式は普及していると思いますが、これをogg形式に変換したものが必要になります。
そこで、mp3→oggファイルの変換にとても便利なのがコチラのサイト。
Zamzar – Free online file conversion
使い方もとても簡単で、
1,WEB上で変換したいファイルを選択
2.変換したい形式を選択(ここではogg)
3.メールアドレスを入力
4.convertボタンを押すの4ステップです。
* 最高5ファイルまでのファイルを一度に変換できるようです。
変換が終了するとメールが届きますので、そのメールにあるアドレスから変換後のファイルをDownloadすることができます。
mp3とoggファイルが揃ったら、「songs」フォルダに入れておきます。
続いて、「js」フォルダにあるjquery.cassette.jsファイルを開いて、行番号50番目ほどにある音楽ファイル名を変更します。
|
1 2 3 4 5 6 7 |
$.Cassette.defaults = { // song names. Assumes the path of each song is songs/name.filetype songs : [ '音楽ファイル名A', '音楽ファイル名B', '音楽ファイル名C', '音楽ファイル名D' ], fallbackMessage : 'HTML5 audio not supported', // initial sound volume initialVolume : 0.7 }; |
基本的な変更点は以上です。
あとはCSSスタイルや背景画像を変更したりと、アイデア次第ではワンページWebサイトなんかにも活用できそうですね。
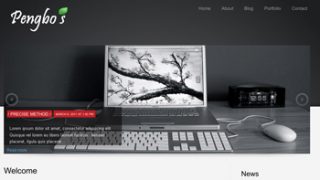
このOld School Cassette Player with HTML5 Audioを利用したこんなサイトがありました。
http://www.opustalis.com/play/














コメントを残す