tablecloth.jsは、Tableで作った表をお洒落に演出するjQueryプラグインです。
表はテーブルを使用して作成されることが多いと思いますが、そのままだと少し寂しい感じがします。そういう時に利用したいのが、この「tablecloth.js」です。テーブルで作った表をお洒落にしてくれるだけでなく、ソート機能も付けることができます。
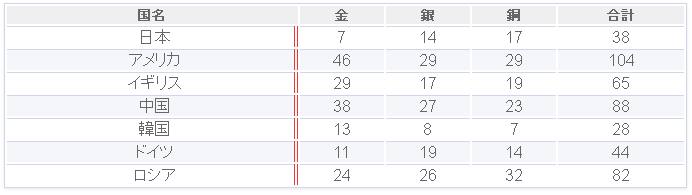
サンプルを作ってみました。
→ Table(表)をお洒落にするjQueryプラグイン「tablecloth.js」サンプル
設置方法も簡単です。
【設置方法】
まず、tablecloth.jsからファイル一式をダウンロードしてきます。
次にtableタグを使用して、表を組みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<table> <thead> <tr> <th>国名</th> <th>金</th> <th>銀</th> <th>銅</th> <th>合計</th> </tr> </thead> <tbody> <tr> <td>日本</td> <td>7</td> <td>14</td> <td>17</td> <td>38</td> </tr> <tr> <td>アメリカ</td> <td>46</td> <td>29</td> <td>29</td> <td>104</td> </tr> <tr><!-- 以下項目分 --></tr> </tbody> </table> |
最後にJavaScriptを設置します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<link href="css/tablecloth.css" rel="stylesheet"> <script src="js/jquery-1.7.2.min.js"></script> <script src="js/jquery.metadata.js"></script> <script src="js/jquery.tablesorter.min.js"></script> <script src="js/jquery.tablecloth.js"></script> <script type="text/javascript" charset="utf-8"> $(document).ready(function() { $("table").tablecloth({ theme: "paper", // 表の見た目 striped: true, //背景を交互に付けて見やすくする sortable: true //ソート機能を使う }); }); </script> |
tablecloth.jsプラグインに次のようなはオプションが付いています。
■theme ・・・ ‘default’, ‘none’, ‘stats’, ‘paper’の中から選びます。
■bordered ・・・ ボーダの有無。 true or false
■striped ・・・ テーブルの各行の背景色を交互に追加します。色は設定したテーマに依存しています。 true or false
■sortable ・・・ ソートさせるかどうか。jquery.tablesorter.jsとjquery.metadata.jsをロードした場合のみ、この機能は動作します。 true or false
最後にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis"> <title>Table(表)をお洒落にするjQueryプラグイン「tablecloth.js」</title> <link href="css/tablecloth.css" rel="stylesheet"> <script src="js/jquery-1.7.2.min.js"></script> <script src="js/jquery.metadata.js"></script> <script src="js/jquery.tablesorter.min.js"></script> <script src="js/jquery.tablecloth.js"></script> <script type="text/javascript" charset="utf-8"> $(document).ready(function() { $("table").tablecloth({ theme: "paper", striped: true, sortable: true }); }); </script> </head> <body> <h1>Table(表)をお洒落にするjQueryプラグイン「tablecloth.js」サンプル</h1> <h2>2012年ロンドンオリンピック主な国別メダル獲得数</h2> 項目をクリックするとソート(昇順・降順に並べ替え)します。 <table width="60%"> <thead> <tr> <th>国名</th> <th>金</th> <th>銀</th> <th>銅</th> <th>合計</th> </tr> </thead> <tr> <td align="center">日本</td> <td align="center">7</td> <td align="center">14</td> <td align="center">17</td> <td align="center">38</td> </tr> <tr> <td align="center">アメリカ</td> <td align="center">46</td> <td align="center">29</td> <td align="center">29</td> <td align="center">104</td> </tr> <tr> <td align="center">イギリス</td> <td align="center">29</td> <td align="center">17</td> <td align="center">19</td> <td align="center">65</td> </tr> <tr> <td align="center">中国</td> <td align="center">38</td> <td align="center">27</td> <td align="center">23</td> <td align="center">88</td> </tr> <tr> <td align="center">韓国</td> <td align="center">13</td> <td align="center">8</td> <td align="center">7</td> <td align="center">28</td> </tr> <tr> <td align="center">ドイツ</td> <td align="center">11</td> <td align="center">19</td> <td align="center">14</td> <td align="center">44</td> </tr> <tr> <td align="center">ロシア</td> <td align="center">24</td> <td align="center">26</td> <td align="center">32</td> <td align="center">82</td> </tr> </table> </body> </html> |













コメントを残す