今回は、新しいオンライン書店のサイトにも応用できそうなリアルな本のショーケースの紹介です。本の情報とともに、立体的にリアルな動きの本が表示され、印象的な演出が実現できます。
ユーザーに新しい体験をしてもらうことで、紹介している本に興味を持ってもらえるような個性的なオンライン書店のサイトが作成できるかもしれません。
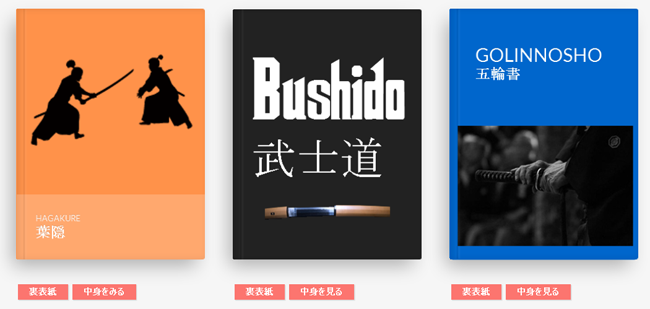
サンプルを作ってみました。
→『リアルな本を再現した本のショーケース。新しいタイプのオンライン書店にも。「3D Book Showcase」サンプル』
※古いブラウザでは正しく動作しませんので、ご注意下さい。
(サンプルの本の表紙などは、サンプル用にオリジナルで製作していますので、このような表紙の本は実在しません。「葉隠」「武士道」「五輪書」の本自体は様々な出版社から出ています。)
本のショーケースになっているソース部分の仕組みが理解できると、導入は難しくないです。レスポンシブ対応になっているので、色々な画面サイズで自然に閲覧できるのも嬉しいですね。
【使用方法】
まずはこちらの3D Book Showcaseのサイトからソースを一式ダウンロードします。
<head>部分にCSSを記述します。
|
1 2 3 |
<link rel="stylesheet" type="text/css" href="css/default.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> <script src="js/modernizr.custom.js"></script> |
次に</body>直前にJavaScriptを記述します。
|
1 2 3 4 5 6 7 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="js/books1.js"></script> <script> $(function() { Books.init(); }); </script> |
1冊分の本の構造は次のようになっています。
<body>部分に
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<div class="bk-book"> <div class="bk-front"> <div class="bk-cover"> // 本のカバーのテキスト <h2> <span>タイトル</span> <span>サブタイトル</span> </h2> </div> <div class="bk-cover-back"></div> </div> <div class="bk-page"> // 本の中身のテキスト <div class="bk-content bk-content-current"> <p>本中身の文章・・・</p> </div> <div class="bk-content"> // 以下ページ分繰り返し <!-- ... --> </div> <div class="bk-content"> <!-- ... --> </div> </div> <div class="bk-back"> //本の裏表紙のテキスト <p>文章・・・・</p> </div> <div class="bk-right"></div> <div class="bk-left"> //背表紙のテキスト <h2> <span>タイトル</span> <span>サブタイトル</span> </h2> </div> <div class="bk-top"></div> <div class="bk-bottom"></div> </div> |
component.cssファイルのソースを変更すると本のデザインが変更できますので、お好みに合わせて修正して下さい。
最後にサンプルのソースを書いておいきます。長いので途中省略しています。ご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>3D Book Showcaseサンプル</title> <link rel="stylesheet" type="text/css" href="css/default.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> <script src="js/modernizr.custom.js"></script> </head> <body> <div class="container"> <h1>sample</h1> <div class="main"> <ul id="bk-list" class="bk-list clearfix"> <li> <div class="bk-book book-1 bk-bookdefault"> <div class="bk-front"> <div class="bk-cover"> <h2> <span>Hagakure</span> <span>葉隠</span> </h2> </div> <div class="bk-cover-back"></div> </div> <div class="bk-page"> <div class="bk-content bk-content-current"> <p>『只今がその時』、『その時が只今』、つまり、いざという時と平常とは同じことである。</p> </div> <div class="bk-content"> <p>ならぬといふは、成し様足らざる故なり。</p> </div> <div class="bk-content"> <p>修行に於ては、これ迄成就といふ事はなし。成就と思ふ所、その儘道に背くなり。一生の間、不足々々と思ひて、思ひ死するところ、後より見て、成就の人なり。</p> </div> </div> <div class="bk-back"> <p>いにしへ、義を取りて死に殉ふ事、情に感じて志のせむれば也。今、なんぞ、是を禁めて操をくじけるや。夫れ、義士は國の幹也。世々、これを失はゞ嗣君何にかよらん。-- 山本常朝</p> </div> <div class="bk-right"></div> <div class="bk-left"> <h2> <span>Hagakure</span> <span>葉隠</span> </h2> </div> <div class="bk-top"></div> <div class="bk-bottom"></div> </div> <div class="bk-info"> <button class="bk-bookback">裏表紙</button> <button class="bk-bookview">中身をみる</button> <h3> <span>山本常朝</span> <span>葉隠</span> </h3> <p>「葉隠」は、江戸時代中期に、今の佐賀県こと肥前国鍋島藩藩士、山本常朝の口述をもとに書かれた、武士の心得を説いた書である。「武士道と云ふは死ぬ事と見付けたり」という文言が有名だが、葉隠は死を美化したり自決を推奨する書物と一括りにすることは出来ない。葉隠の記述は、部下の失敗を上手くフォローする方法、人前であくびをしないようにする方法等、現代でいうビジネスマナーの指南書や礼法マニュアルに近い記述がほとんどである。</p> </div> </li> <li> <div class="bk-book book-2 bk-bookdefault"> <div class="bk-front"> <div class="bk-cover"> <h2> <span>Bushido</span> <span>武士道</span> </h2> </div> <div class="bk-cover-back"></div> </div> <div class="bk-page"> <div class="bk-content"> <p>新渡戸は、義と勇、礼や仁など、様々な武士道の徳目について解説している。新渡戸は、特に大事なものは、義と勇であり、流されずに正義を守る勇気を持つ者こそが、真の武士だと記した。また武士が目指すべき究極の目標として、忠義をあげた。新渡戸は、忠義を守ることによって名誉を得ることが、武士の到達点であるとした。つまり武士にとって、忠義とは、他人から強制されるものではなく、自己実現のあり方だったのである。</p> </div> <div class="bk-content"> <p>武士は責任を取るときに切腹した。新渡戸は「腹は魂と愛情が宿る場所」だと記している。日本人は腹に魂があると考えてきた。切腹とは、真心を示す意味もあったのである。一方で切腹は、人の死を軽んじる傾向を生んだ。また部下に詰め腹を切らせ、責任の所在を曖昧にしてしまうこともあった。新渡戸は武士の勇気をたたえるとともに、陥りがちな欠点も指摘、「いたずらに死を選ぶことは卑怯であり、真の名誉は天命を成就すること」と記した。</p> </div> <div class="bk-content bk-content-current"> <p>外国人にとって、日本人の行動には謎が多く、誤解を生じやすい。新渡戸が生きた時代、外国人の間では「日本人が苦しい時にほほ笑むのは鈍感だからだ」という指摘すらあるほどだった。そこで新渡戸は、武士にとって、感情をむき出しにすることは、礼に反し、勇気のない行為にあたると解説。苦しい時のほほ笑みは、自分の心の平衡を保つための手段なのだと記した。</p> </div> </div> <div class="bk-back"> <p>つまり武士にとって、忠義とは、他人から強制されるものではなく、自己実現のあり方だったのである。</p> </div> <div class="bk-right"></div> <div class="bk-left"> <h2> <span>Bushido</span> <span>武士道</span> </h2> </div> <div class="bk-top"></div> <div class="bk-bottom"></div> </div> <div class="bk-info"> <button class="bk-bookback">裏表紙</button> <button class="bk-bookview">中身を見る</button> <h3> <span>新渡戸 稲造</span> <span>武士道</span> </h3> <p>新渡戸は近代において人間が陥りやすい拝金主義や唯物主義の根っこにある個人主義に対して、「武士道」を日本人の道徳性の基礎として提示している。さまざまな徳目を武士道を構成している諸要素としてあげ「全体的な徳性」として「武士道」を解説していることが注目される。 </p> </div> </li> <!-- 省略 --> </ul> </div> </div><!-- /container --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="js/books1.js"></script> <script> $(function() { Books.init(); }); </script> </body> </html> |














コメントを残す