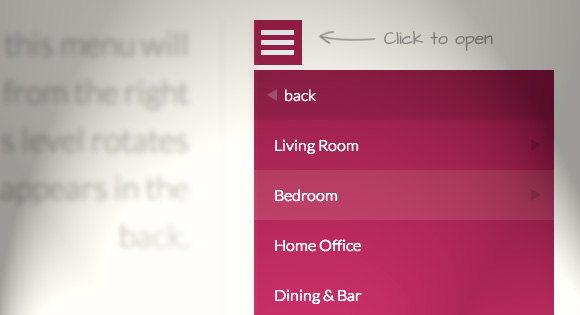
Responsive Multi-Level Menu | Codrops
今回は、主にスマートフォンサイトで活躍しそうなレスポンシブタイプのドロップダウンメニューを紹介します。
限られたスペースからでも、メニューをふわっとアニメーションしながら展開して表示させてくれます。
まずは、サンプルをご覧下さい。
レスポンシブなドロップダウンメニューを実装する「Responsive Multi-Level Menu」サンプル
古いブラウザやIEなどでは作動しませんが、最新ブラウザが標準のスマホサイトにピッタリですね。
→「レスポンシブでふわっと表示されるドロップダウンメニューを実装する「Responsive Multi-Level Menu」」の続きを読む