フォームなどでよく使われるセレクトボックスですが、デフォルトのままで使うことが多いと思います。
そのセレクトボックスをもっと使いやすくカスタマイズしてくれるjQueryプラグインがこの「Chosen」です。
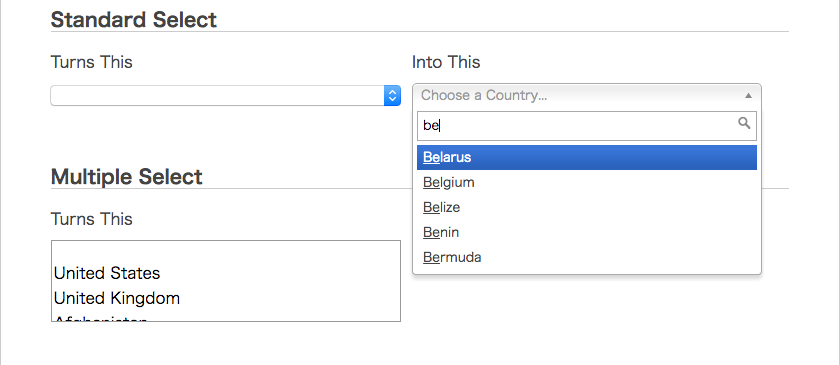
セレクトボックスをプルダウンすると検索窓が表示され、そこからインスタンス検索が可能になります。選択する項目が増えるほど効力を発揮できそうですね。
動作は次のサンプルを見ていただいた方がわかりやすいと思います。
→ セレクトボックスを使いやすくカスタマイズするjQueryプラグイン「Chosen」のサンプル
見た目もスタイリッシュになり、検索窓からリアルタイムに絞り込みできるのが嬉しいですね。