最近、特に女性に人気があるPinterest(ピンタレスト)。
その人気の秘密のひとつが、そのシンプルでお洒落なデザイン性です。
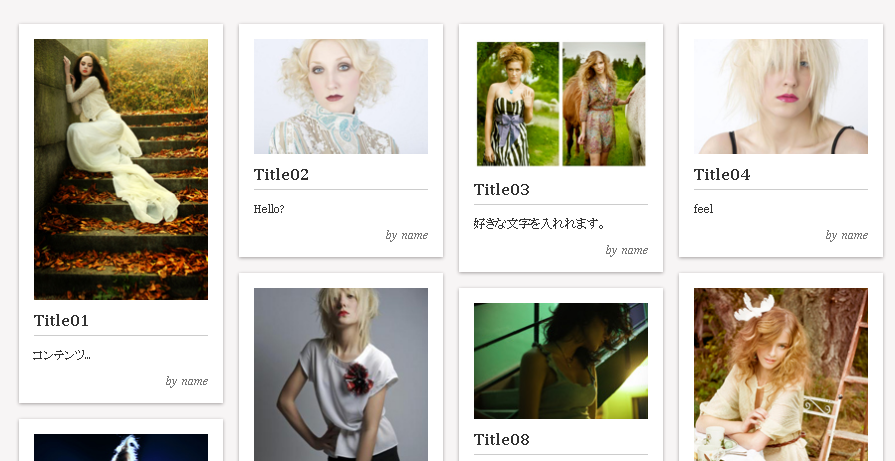
Pinterest(ピンタレスト)は白地に画像がずらりと並んだビジュアル中心のデザインになっていて、とてもシンプルですが、ファッション誌のようでただ眺めているだけでも退屈しません。
そのPinterest(ピンタレスト)風に画像を一覧表示させてくれるのが、このjQueryプラグイン「BlocksIt.js」です。
サンプルページを作ってみました。
→ Pinterest(ピンタレスト)風に画像を並べて表示するjQueryプラグイン「BlocksIt.js」サンプル
jQueryプラグイン「BlocksIt.js」の使用方法は続きをどうぞ。
→「Pinterest(ピンタレスト)風に画像を並べて表示するjQueryプラグイン「BlocksIt.js」」の続きを読む