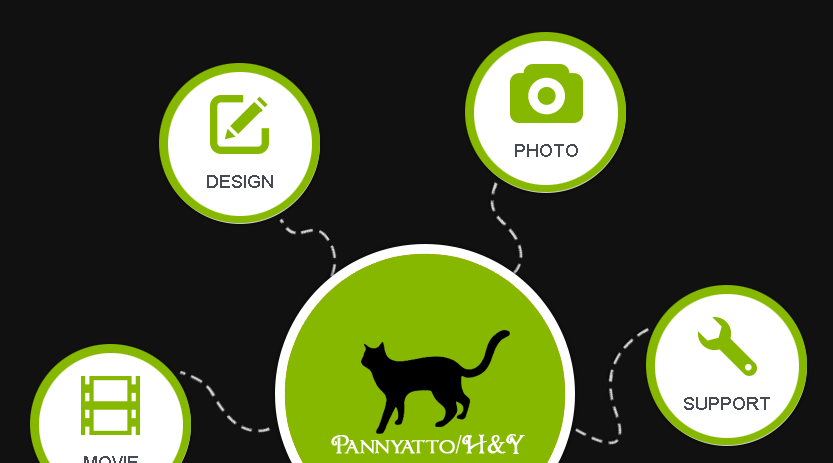
Jquery Interactive Animated Menu
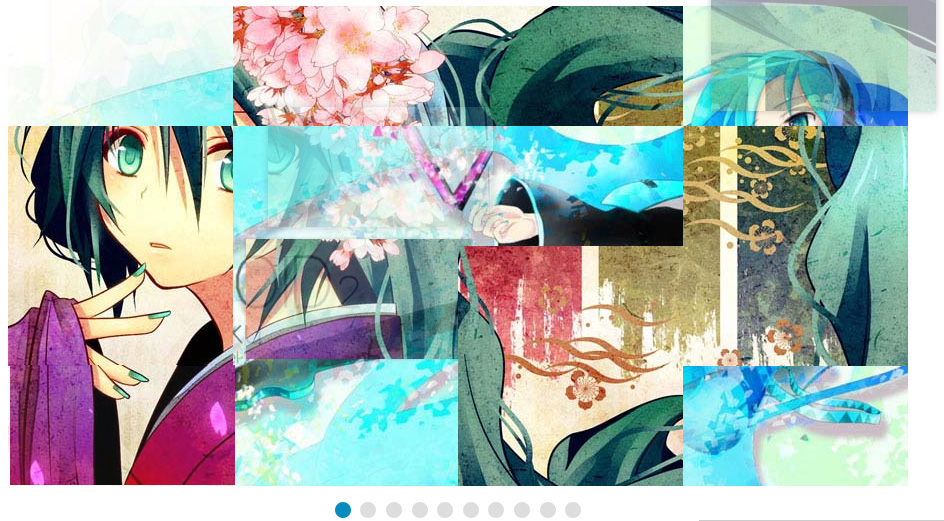
メニューがゆっくり回転するアニメーションになっています。
この「Jquery Interactive Animated Menu」を利用すれば簡単に実現できます。
CSSや画像を少し変更するだけでも、ユニークなトップページが作れますので、専門的な知識がなくても使われている画像を変更したりして利用できると思います。ポートフォリオ用のサイトにも適してそうですね。
サンプルを作ってみました。
→ 観覧車のように回るアニメーションメニュー「Jquery Interactive Animated Menu」サンプル
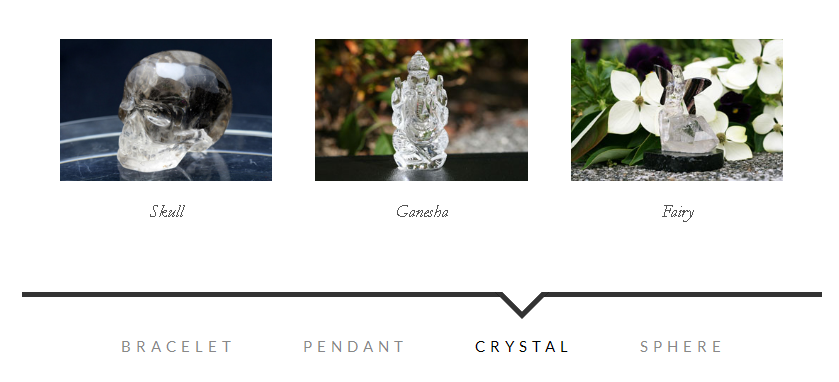
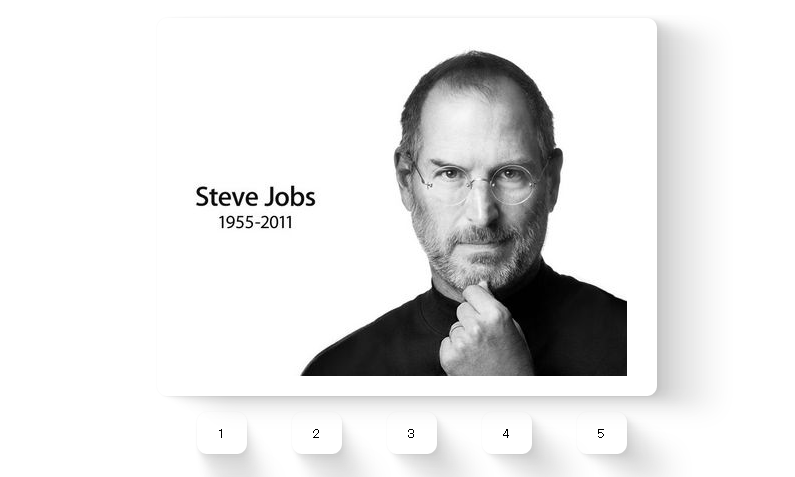
サンプルは使われている画像を変更しただけです。
最新のブラウザに対応していますので、古いブラウザでは動作しない場合があります。
この「Jquery Interactive Animated Menu」の入手方法と利用方法は続きをどうぞ。
→「観覧車のように回るアニメーションメニュー「Jquery Interactive Animated Menu」」の続きを読む