Old School Cassette Player with HTML5 Audio | Codrops
最近ではすっかり見なくなったカセットテープ。CDが登場する以前は音楽を聴くにはカセットテープが主流でしたが、それも20年以上も昔の話。もしかすると今の若い人はカセットテープの存在すら知らないのかもしれません。
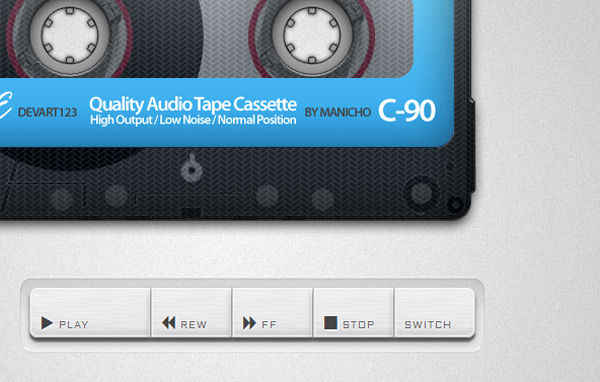
そんなビンテージ的な存在の音楽プレイヤーと、HTML5を使用した現代の音楽プレイヤーを融合させたとも言える「Old School Cassette Player with HTML5 Audio 」を今回はご紹介します。
カセットテープをリアルに再現してあり、ボタンを押した時や先送り/巻戻しの時の音もかつて懐かしさが蘇ってくるほど忠実です。
配布されているソースを使用してサンプルを作ってみました。
いかがでしたか?カセットテープで音楽を聴いていた世代には懐かしく、デジタルプレーヤーに慣れている世代には逆に斬新に感じられるのかもしれませんね。
この「Old School Cassette Player with HTML5 Audio 」のソースを利用して、曲を変更したりカセットテープの画像を加工したりと自分なりにアレンジする方法をご紹介します。
→「懐かしいカセットテープ型のミュージックプレーヤー「Old School Cassette Player with HTML5 Audio 」」の続きを読む