Drawer Slide Menu | jQuery plugin for responsive menu
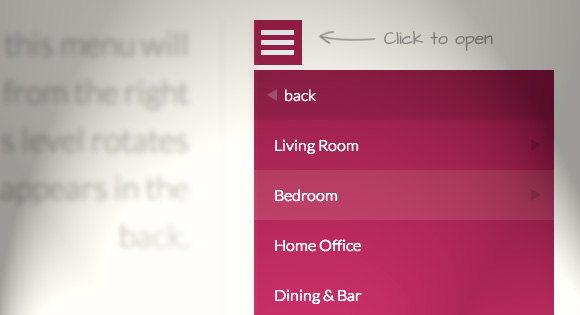
Facebookなどスマホページでメニューアイコンをクリックすると、横からメニューがにゅるっと出てくるのがあります。これをドロワー(ナビゲーションドロワー)というそうです。
drawerというのは、英語で引き出しという意味。意味をきくと納得ですね〜。
そのドロワーを簡単に実装できるのがこのjQueryプラグイン「Drawer Slide Menu」です。設置の仕方も簡単です。
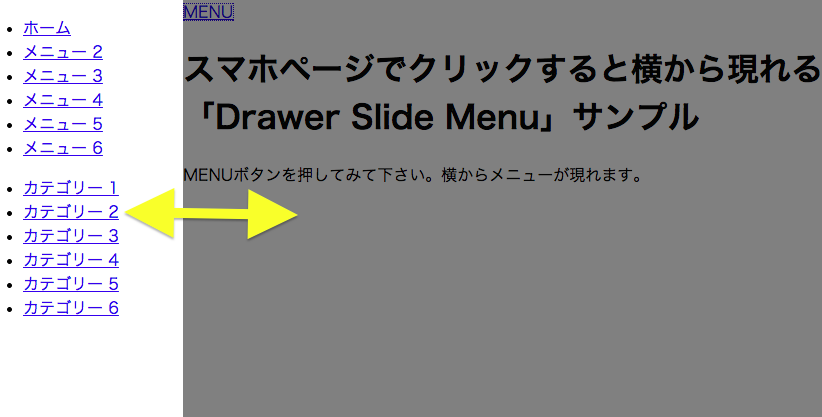
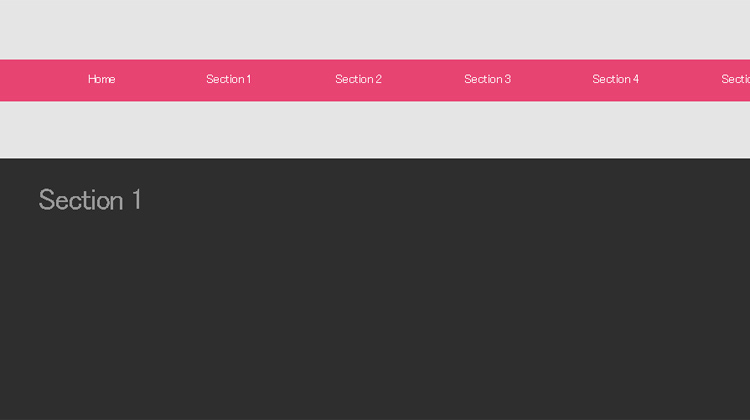
サンプルを作りましたので、ご覧いただけるとわかりやすいと思います。スマホからもPCからも動作が確認できます。
⇒ スマホページでクリックすると横から現れるメニュー用jQueryプラグイン「Drawer Slide Menu」サンプル
使い方も簡単。すぐに使えて動作も快適です。jQueryプラグイン「Drawer Slide Menu」の使い方は続きをご覧下さい。
→「スマホページでクリックすると横から現れるメニュー用jQueryプラグイン「Drawer Slide Menu」」の続きを読む