画像にTwitter上のツィートをニコニコ動画風に流すという面白いjQueryプラグインが公開されていましたのでご紹介します。
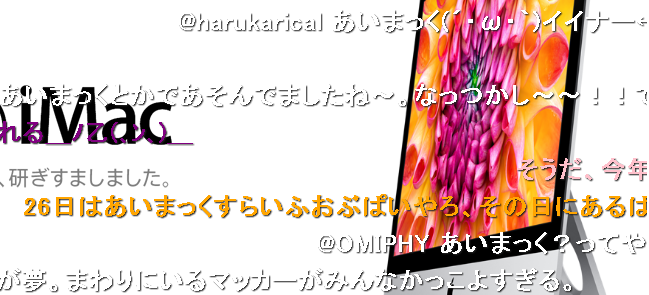
画像の上に指定した検索キーワードを含むツィートをニコニコ動画のように流してくれます。
サンプルはこちら
→「画像にツィートをニコニコ動画風に流せるjQueryプラグイン『tweetDance.js』サンプル」
この機能は、ネットショップでも面白い使い方ができそうな気がします。商品に関する感想などをTwitterから拾ってきて表示することでアピール力も増すのではないでしょうか。また画像をみてユーザーにハッシュタグをつけてツィートしてもらうという活用もできそうです。
設置もとても簡単ですのでチャレンジしてみて下さい。