今回は、デスクトップでもタブレットでもスマホにでも使えるイメージスライダー『Portfoliojs』を紹介します。
このjQueryギャラリープラグイン『Portfoliojs』の特徴は、スマホやタブレット上で指でスワイプして次の画像にスライドできる点。もちろんマウスでもキーボードでもスライドすることができます。
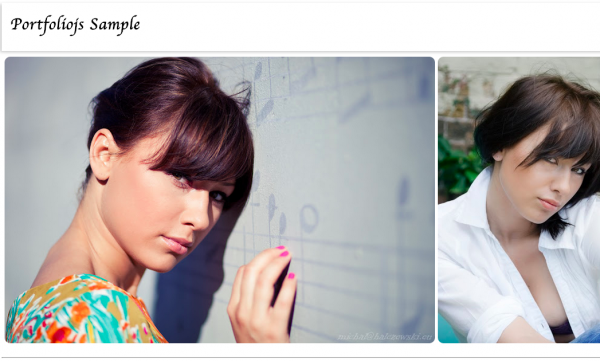
サンプルを作ってみました。見て頂いたほうが分かりやすいと思います。
レスポンシブデザインにぴったりな横スクロールスライダー『Portfoliojs』サンプル
スマホでみてみると、Facebookのタイムライン上でアルバム画像をみた感じに似てますね。狭い画面を有効に活用できるのでとても便利です。
→「スマホでもデスクトップでも使える横スクロールスライダー『Portfoliojs』jQueryギャラリープラグイン」の続きを読む